When used correctly, the 'this' keyword in JavaScript can be a powerful tool that makes your code more readable and easier to understand. However, misuse of the 'this' keyword can lead to confusion and errors in your code. In this article, we will cover the basics of the 'this' keyword, how it is used, and when it is best to use it.
What is the 'this' keyword in JavaScript?
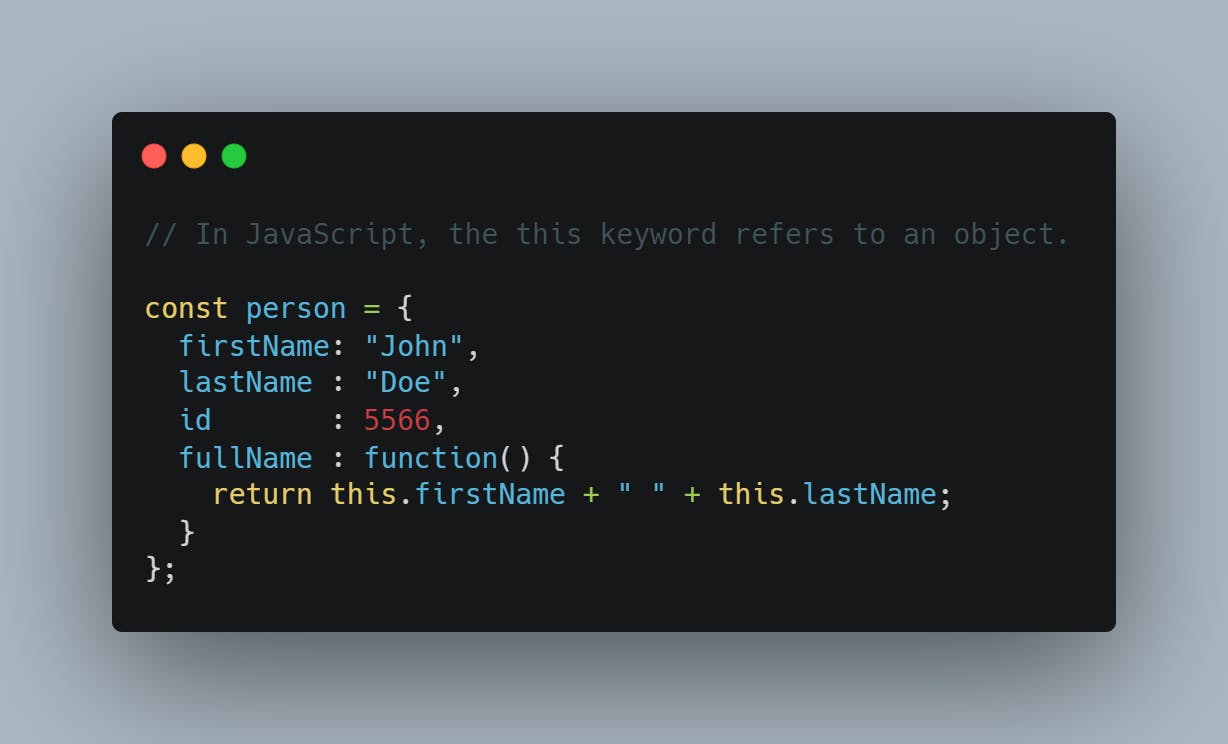
The 'this' keyword is a keyword that is used to refer to an object. The object that the 'this' keyword refers to depends on the context in which it is used. In most cases, the 'this' keyword refers to the object that is executing the current code. There are a few exceptions to this rule, which will be discussed later. The 'this' keyword can be used to call methods on an object or to access properties of an object.
When used correctly, the 'this' keyword can make your code more readable and easier to understand. However, misuse of the 'this' keyword can lead to confusion and errors in your code. In this article, we will cover the basics of the 'this' keyword, how it is used, and when it is best to use it.
The 'this' keyword is a tool that allows you to reference a particular object in your code. This reference can be useful for many different things - calling methods on an object, accessing properties of an object, etc. However, it's important to understand how the 'this' keyword works, as misuse can lead to errors in your code. In this article, we'll discuss what the 'this' keyword is, how it's used, and when you should use it in your code.
How is the 'this' keyword used?
The 'this' keyword is used in JavaScript to refer to an object, invoke a method on an object, or access and manipulate an object's properties. The object that the 'this' keyword refers to depends on the context in which it is used. In most cases, the 'this' keyword refers to the object that is executing the current code.
The 'this' keyword can be used to call methods on an object. For example, if we have an object with a method called 'greet', we can use the 'this' keyword to call that method:

We can also use the 'this' keyword to access the properties of an object. If we have an "object with a property called 'name'", we can access it with "this".
What are the benefits of using the 'this' keyword?
When used correctly, the 'this' keyword can make your code more concise, readable, and manageable. In many cases, using the 'this' keyword can help to avoid duplication of code.
Are there any drawbacks to using the 'this' keyword?
Are there any drawbacks to using the 'this' keyword?
The 'this' keyword can be confusing to beginners, as it is not always clear what object the 'this' keyword is referring to. In addition, the 'this' keyword can make code difficult to debug, as it is not always clear what object the 'this' keyword is referring to. Finally, the 'this' keyword can make code difficult to maintain, as it can be hard to keep track of what object the 'this' keyword is referring to.
When is the best time to use the 'this' keyword?
When is the best time to use the 'this' keyword?
The 'this' keyword can be used when you want to create a new object, invoke a constructor function, or pass an object as an argument to a function. Each of these uses has its benefits and drawbacks. When used correctly, the 'this' keyword can make your code more readable and easier to understand. However, misuse of the 'this' keyword can lead to confusion and errors in your code.
One common use for the 'this' keyword is to create a new object. When you create a new object using the 'this' keyword, you are creating what is known as an instance of an object. This is done by using the 'new' keyword followed by the name of the constructor function for the object you want to create. For example:
var myObject = new Object();
In this case, the 'this' keyword refers to the newly created object ('myObject'). The benefits of using this method are that it can help to avoid duplication of code and make your code more readable. However, one potential drawback is that if you are not careful, you may end up with multiple instances of an object that are not connected.
Another common use for the 'this' keyword is to invoke a constructor function. A constructor function is a function that is used to create an object. When you invoke a constructor function using the 'this' keyword, you are creating what is known as an instance of an object.
Another way in which you might use the 'this' keyword is when passing an object as an argument to a function. In this case, the 'this' keyword refers to the object that is being passed as an argument.
In this case, we are passing our newly created empty object ('myObject') as an argument into another function ('myFunction'). By doing so, we are making sure that our empty object will be accessible inside our function. This can be useful when we want to avoid duplication of code or make our code more readable. However, one potential drawback is that if we're not careful, we might accidentally change properties on our original object ('myObject') inside our function ('myFunction').
conclusion
When used correctly, the 'this' keyword can be a powerful tool that can make your code more readable and easier to understand. However, misuse of the 'this' keyword can lead to confusion and errors in your code. If you are new to JavaScript, it is important to spend some time learning about the different uses of the 'this' keyword before using it in your code.