Table of contents
- 1-How do you write an if condition in JavaScript?
- 2-What are some examples of if conditions in JavaScript?
- 3-There are many different ways to write if conditions in JavaScript. Here are some examples:
- You can also use else to execute a certain set of instructions if the condition evaluates to false:
- 4 -How do you use an if condition inside a function?
- 5-How do you use an if condition with a loop?
- 6-What are some common mistakes people make with if conditions in JavaScript
If you're a JavaScript developer, then you know that using if conditions is a crucial part of coding. But what exactly is an if condition? And how can you use it inside a function or loop?
In this blog post, we'll answer all of those questions and more. We'll look at if conditions in JavaScript.This post is for beginners and experienced developers alike.
1-How do you write an if condition in JavaScript?
An if condition in JavaScript is used to execute a certain block of code only if a certain condition is met. The syntax for writing an if condition is as follows:

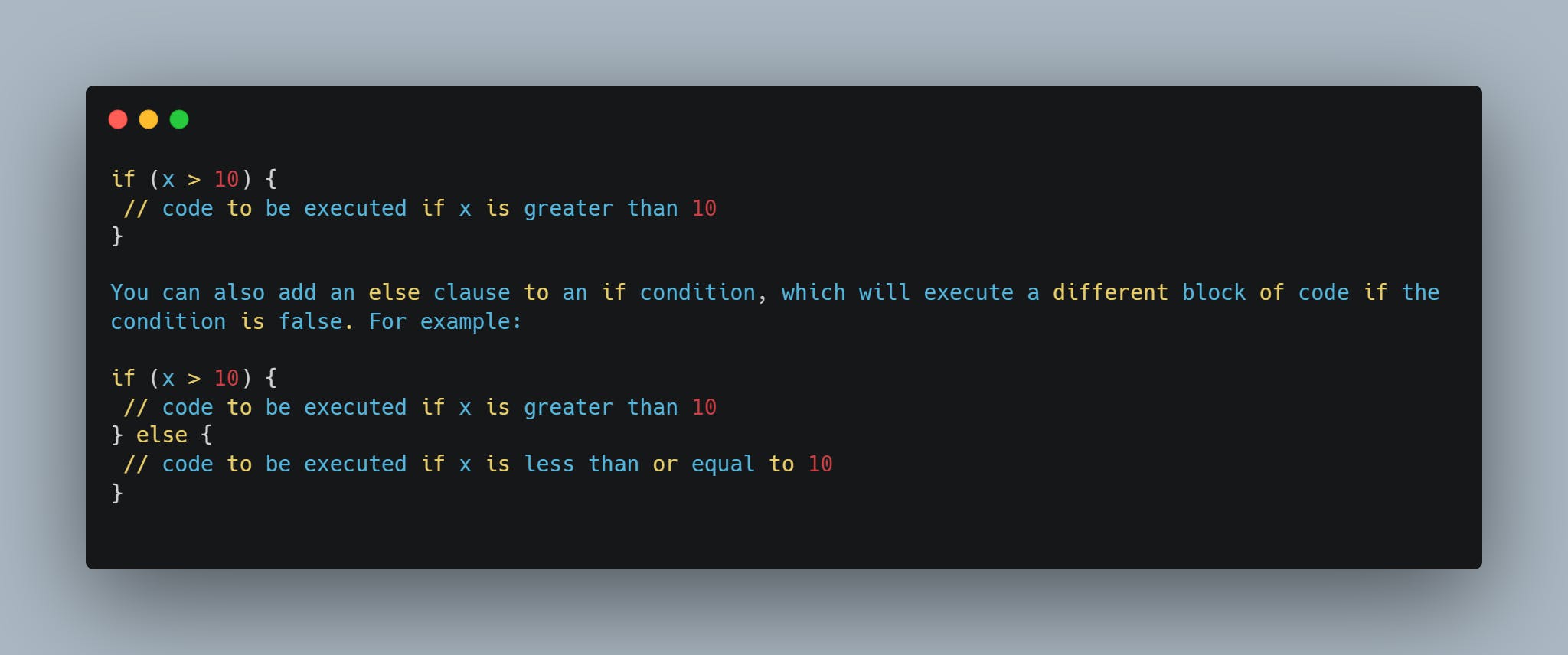
The condition can be any expression that evaluates to a Boolean value, i.e. either true or false. For example, the following condition checks if the value of the variable x is greater than 10:

2-What are some examples of if conditions in JavaScript?
A JavaScript if condition is a statement that tests whether a specified condition is true or false. If the condition evaluates to true, a certain set of instructions is executed. If the condition evaluates to false, another set of instructions is executed.
3-There are many different ways to write if conditions in JavaScript. Here are some examples:
If the condition is true, execute this code:

You can also use else to execute a certain set of instructions if the condition evaluates to false:

4 -How do you use an if condition inside a function?
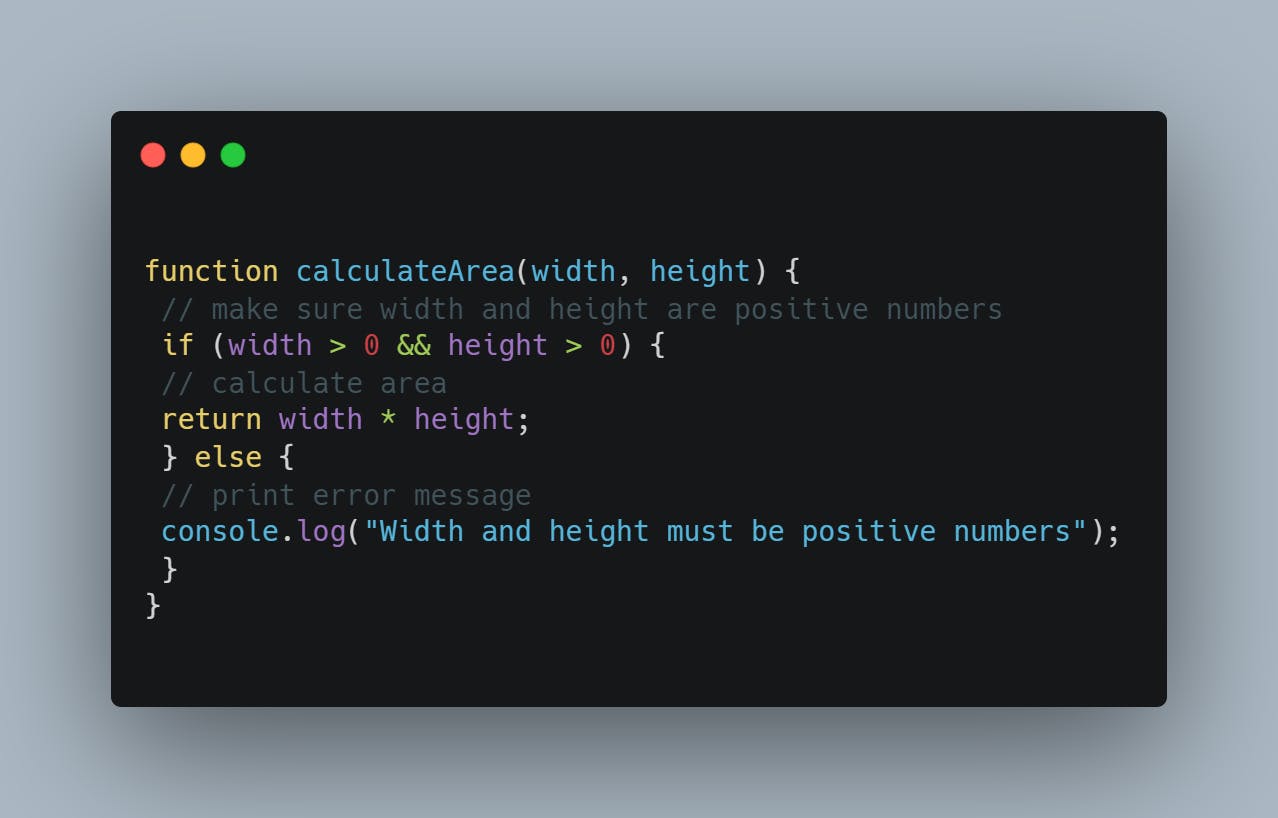
If you use an if condition inside a function, the function will only execute if the condition evaluates to true. Let's say we have a function that calculates the area of a rectangle.The function takes two parameters: the width and the height of the rectangle. We can use an if condition to make sure that the width and height are both positive numbers before executing the rest of the code in the function:

5-How do you use an if condition with a loop?
If you use an if condition inside a loop, the code inside the loop will only execute if the condition evaluates to true. This can be used, for example, to make sure that the data being processed by the loop is valid before any further processing is done.
For example, let's say you have an array of objects and you want to loop through them to find all objects with a certain property value. You could use an if condition inside the loop to check for this value before doing anything else with the object.

6-What are some common mistakes people make with if conditions in JavaScript
Some common mistakes people make when using if conditions in JavaScript include:
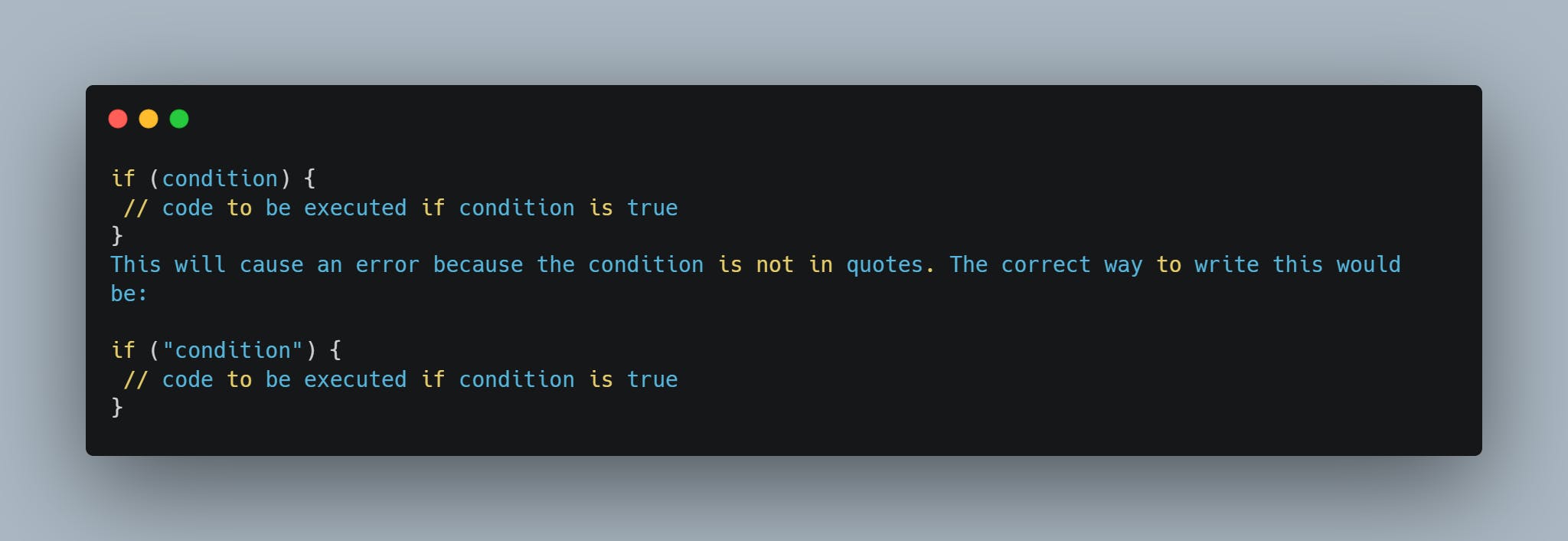
Forgetting to put the condition in quotes:

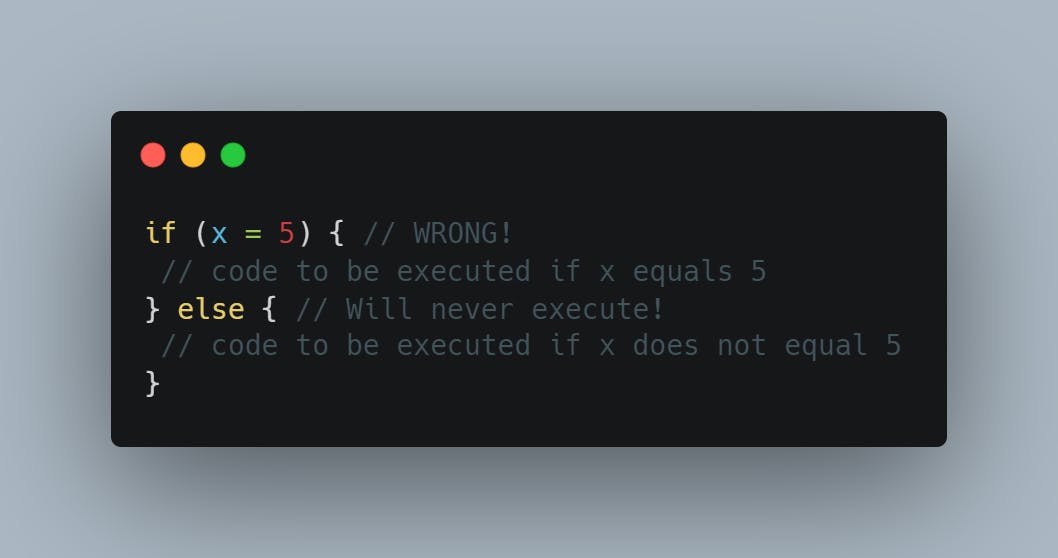
Using an assignment operator instead of a comparison operator:

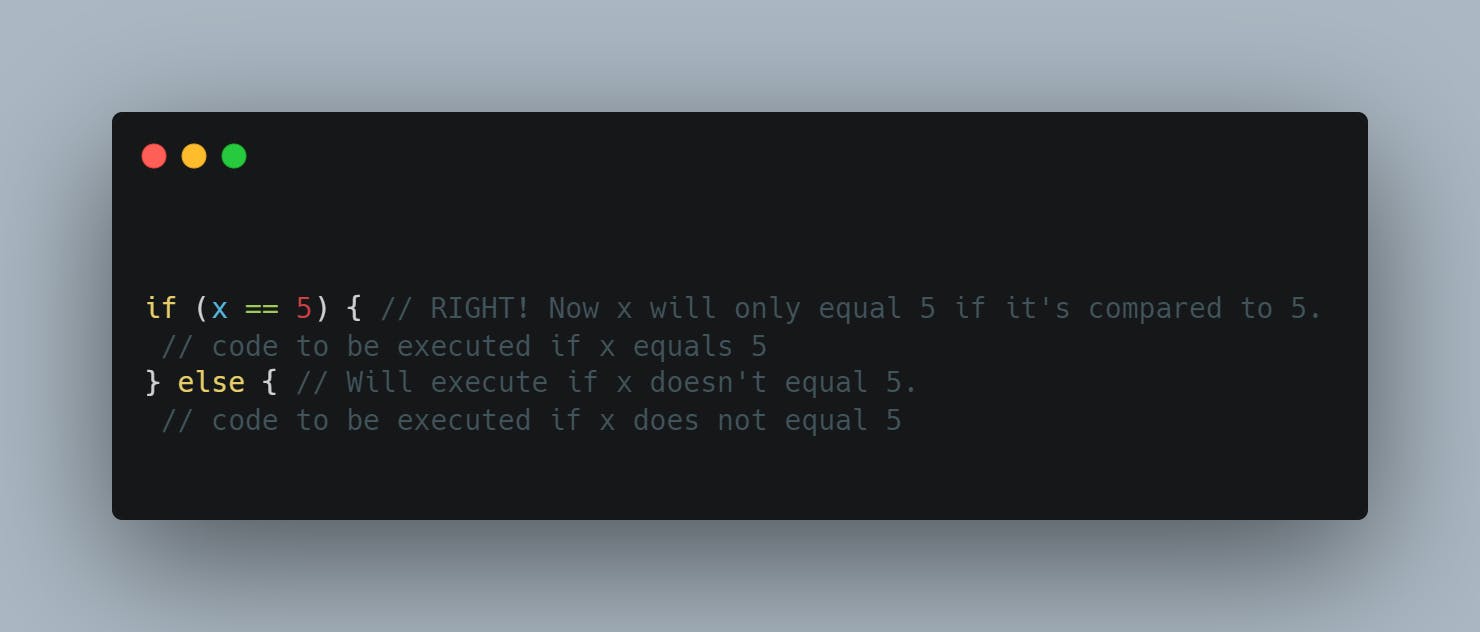
The problem with this code is that the assignment operator (=) is used instead of the comparison operator (== or ===). This means that the value of x will always be 5, and the code in the else block will never execute. The correct way to write this would be:

In conclusion, using an if condition in JavaScript is a great way to control the flow of your code. By testing for a certain condition, you can make sure that only the code you want to execute will run. Just be careful to use the correct comparison operators and to put your conditions in quotes.