What is JavaScript Arrow Function?
JavaScript arrow functions are a relatively new feature that provides a concise syntax for writing function expressions. In this article, we'll discuss what arrow functions are, why you might want to use them, how to write them, and provide some examples. We'll also discuss when you shouldn't use arrow functions.
What is an arrow function?
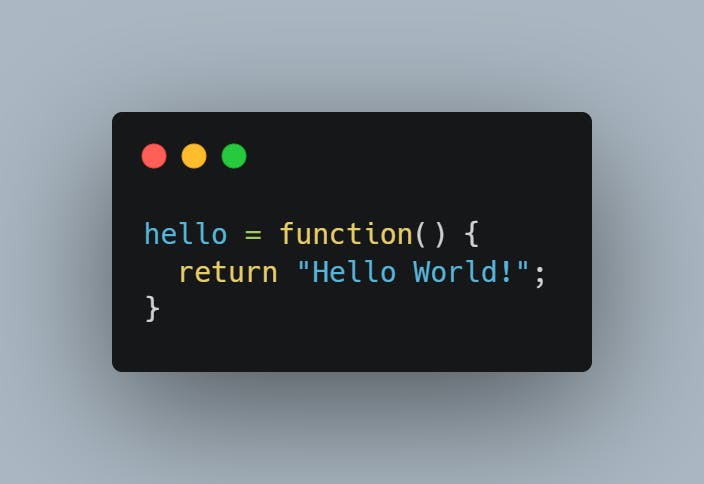
An arrow function is a function expression. This means that it can be used anywhere that a function can be used, and the syntax is much shorter than traditional function syntax. For example, the following code defines a traditional function:

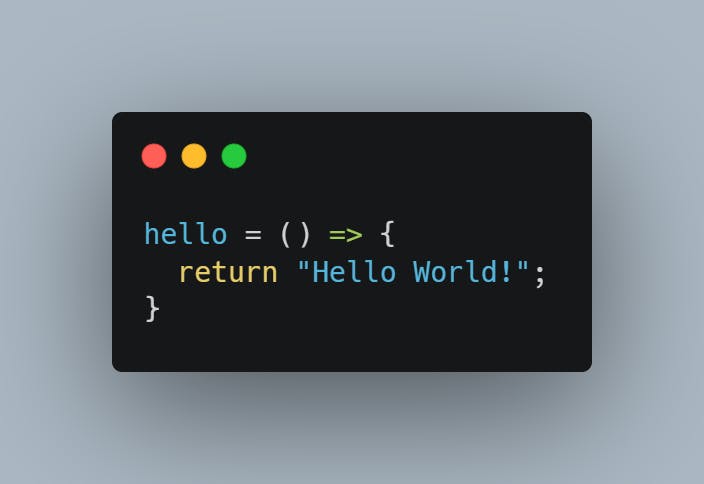
You can define the same function using an arrow function like this:

Arrow functions are anonymous, which means they don't have a name. This can be useful if you want to create a one-time-use function. Arrow functions also don't have their value. This means that they inherit this value from the enclosing scope. In most cases, this will be the global object or the object that contains the arrow function. Finally, arrow functions cannot be used as constructors.
Why use arrow functions?
Arrow functions were introduced in JavaScript with the ES6 standard in 2015. They are a syntax that allows you to create anonymous functions, which can be used in place of function expressions. There are several benefits to using arrow functions over traditional function expressions.
Arrow functions do not have their own "this" keyword. This means that they are lexically bound to the function in which they are defined. This can make code more concise and easier to read.
Arrow functions can be used in place of anonymous functions. Anonymous functions are often used in callback functions or for event handlers. By using an arrow function, you can avoid having to create a separate function just for the callback or event handler.
Arrow functions allow you to write concise code. For example, if you have a function that simply returns a value, you can use an arrow function with a single statement.
How to write an arrow function
When writing an arrow function, there are a few things to keep in mind. First, the function keyword is not used. Instead, an equal sign is used followed by a greater than a symbol. Parentheses are used to enclose the parameters of the function, and curly braces are used to denote the function's body. Finally, the return keyword is used to return a value from the function.
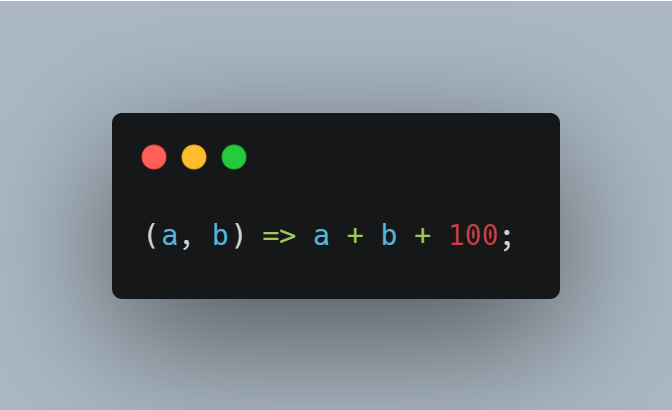
Here is an example of a basic arrow function:

In this example, the arrow function takes two parameters, "a" and "b", and returns their sum. Note that the curly braces are used to denote the function body where the addition takes place, and the return keyword is used to return the sum to the caller.
Arrow functions can be written without curly braces if they contain a single statement. in this case, the return keyword is implied and does not need to be explicitly written.
When not to use an arrow function
Arrow functions are a great way to write concise, easy-to-read code. However, there are situations where you should not use them.
When a function needs to be called with a different value Arrow functions do not have their keyword. This means that they will inherit this value from the surrounding scope. In most cases, this is fine. However, there are times when you need to call a function with a different value. In these cases, you should use a traditional function expression.
One way is when you're using an event listener. The event listener will receive this value of the element it's attached to. If you want this value to be something else, you need to use a traditional function expression.
Another way is when you're using a map, filter, or reduce on an array. These methods pass a callback function to this value of the array. If you want this value to be something else, you should use a traditional function expression.
When a function needs to have prototype Arrow functions do not have their prototype property. This means that they can't be used as constructors. If you need to create an object with a specific prototype, you should use a traditional function expression.
conclusion
As we have seen, arrow functions have a lot of benefits. They can be used to make code more concise and easier to read. However, they also have some drawbacks. They can make code less clear, and should not be used all the time. It is important to use arrow functions judiciously, and only when they will improve the readability or maintainability of your code.