If you're working with React, you may have come across the formData() method. This method can be used to submit data to a server, and it's often used in conjunction with the fetch() method. In this blog post, we'll take a closer look at the formData() method, including how to use it and some examples.
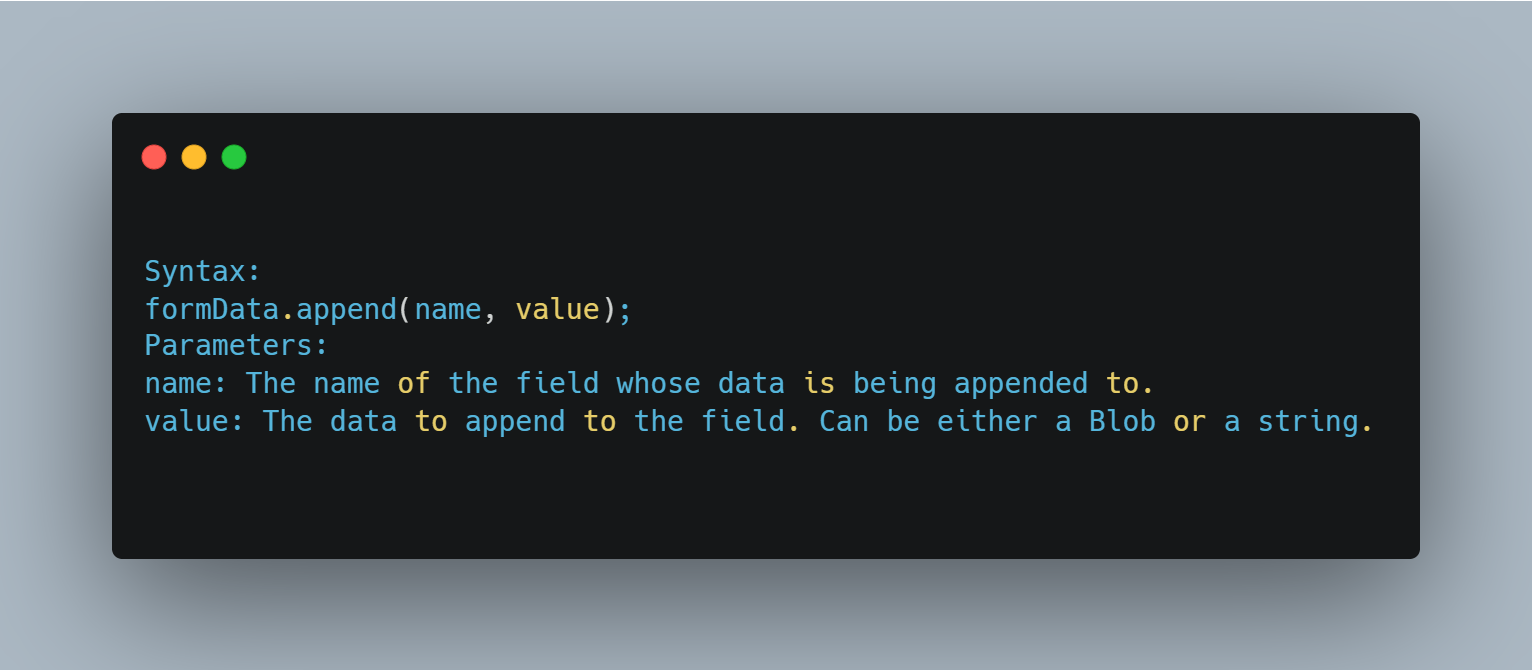
1.FormData.prototype.append()
The FormData.prototype.append() method appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist.
If you have multiple values for the same key, such as when using an element, then the values will be stored in an array and all of them will be sent with the key.

2.FormData.prototype.delete()
The FormData.prototype.delete() method deletes a key/value pair from a FormData object.
If the key already exists, it will be overwritten.
This method is usually used in conjunction with other methods like FormData.prototype.append() and FormData.prototype.set().
3.FormData.prototype.get()
FormData.prototype.get() returns the first value associated with a given key from a FormData object. If Only the first value of multiple values is returned.This method is often used in conjunction with other methods like FormData.prototype.append() and FormData.prototype.set().
4.FormData.prototype.getAll()
The FormData.prototype.getAll() method returns an array of all the values associated with a given key from a FormData object.Multiple values are returned if the key has multiple values.This method is often used in conjunction with other methods like FormData.prototype.append() and FormData.prototype.set().
5.FormData.prototype.has()
The FormData.prototype.has() method can be used to check if a key/value pair exists in a FormData object. This method is often used in conjunction with other methods like FormData.prototype.append() and FormData.prototype.set().
6.The FormData.prototype.set()
method can be used to add or update a key/value pair in a FormData object. If the key already exists, it will be overwritten. This method is often used in conjunction with other methods like FormData.prototype.append() and FormData.prototype.delete().
7.More information about FormData in react js:
FormData is an object used to store key/value pairs and is used to submit form data to a server. It is supported by most modern browsers and can be used in React with the fetch API.
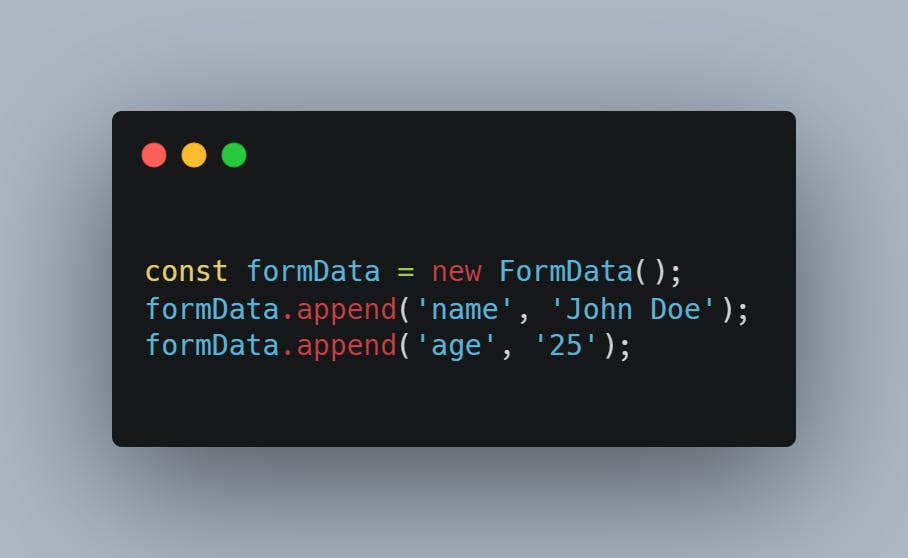
To use FormData in React, you need to create a new FormData object and then append key/value pairs to it:
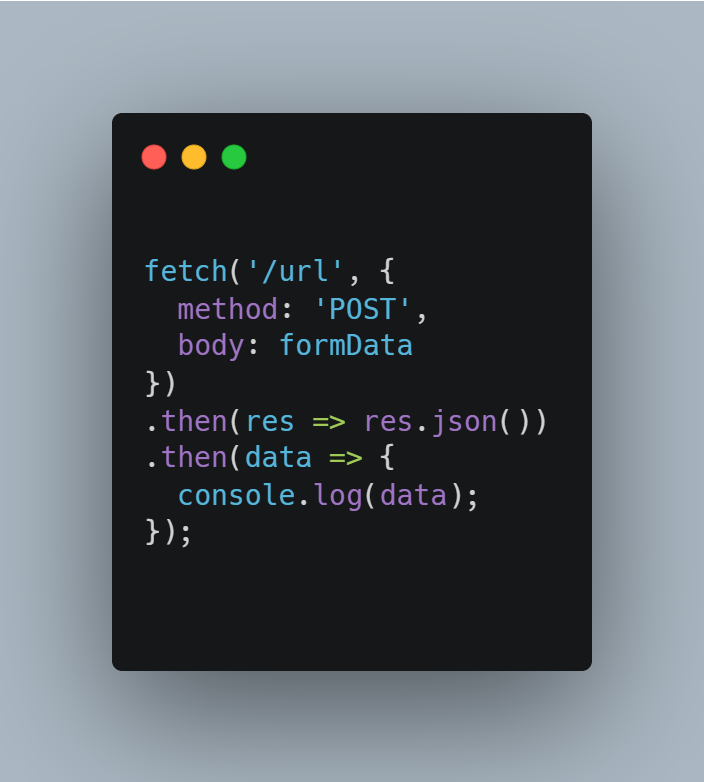
 Then, you can use the FormData object with the fetch API to send the form data to the server:
Then, you can use the FormData object with the fetch API to send the form data to the server:

conclusion
In conclusion, the FormData.prototype.delete(), FormData.prototype.get(), FormData.prototype.getAll() and FormData.prototype.has() methods are all useful when working with form data in React JS. Each has its own specific use case and should be used accordingly. The FormData.prototype.set() method is also a useful way to add or update key/value pairs in a FormData object.